Monday, November 28, 2016
Friday, October 21, 2016
My Thoughts on a Friday...Chromebooks initiative #busedu
Our school is undertaking an initiative, according to the most recent board meeting, to move to a 1-to-1 situation for students next year. Teachers were given Chromebooks this summer, and next fall (2017) all high school students will have the device as well. Obviously, this is being met with mixed feelings.
As a computer teacher, I'm used to technology. I am used to managing (micro-managing) the use of the internet in my room, monitoring what students are doing and whether they are on task, and trying to integrate technology in "non-tech" business classes in a useful way. But, many teachers are feeling overwhelmed. Another thing to learn. Another thing that won't work properly. Another reason to stop class because of something not working well. And, technology issues are way bigger than a broken pencil lead that you can walk 20 feet and fix immediately.
And, I get it. I do.
But, I encourage anyone doing something new in tech to just embrace it. Go ahead. Don't fight it or be afraid of it. Don't retire because it might be too hard. Don't just refuse to use it because you shouldn't have to learn yet another thing. Don't whine to the kids about how you won't be using it because you don't have time. Be positive.
I'm in a unique situation in that my daughter (who attends a different school) is on year 3 of having devices. She's used to it. I've been the parent who has to make sure her laptop is charging at night to take to school the next day. It was a change, but it's just how things are now. It's not a big deal. And, she'll tell you that not all teachers use it the same way and some very little.
But in a conversation with an intelligent high school student yesterday, I was reminded that they appreciate teachers who try to use technology. I use Canvas, our LMS, to deliver course content. That includes what we are doing each day, copies of materials, uploading work for grading, embedding videos, etc. If one misses my class, they can log in and know what they missed. They don't feel as "behind" when they return from a three day illness. I know I am preparing them for the type of course delivery they will have in college. And, that makes me happy.
An article in PC Magazine quoted George Eastman saying:
As a computer teacher, I'm used to technology. I am used to managing (micro-managing) the use of the internet in my room, monitoring what students are doing and whether they are on task, and trying to integrate technology in "non-tech" business classes in a useful way. But, many teachers are feeling overwhelmed. Another thing to learn. Another thing that won't work properly. Another reason to stop class because of something not working well. And, technology issues are way bigger than a broken pencil lead that you can walk 20 feet and fix immediately.
And, I get it. I do.
But, I encourage anyone doing something new in tech to just embrace it. Go ahead. Don't fight it or be afraid of it. Don't retire because it might be too hard. Don't just refuse to use it because you shouldn't have to learn yet another thing. Don't whine to the kids about how you won't be using it because you don't have time. Be positive.
I'm in a unique situation in that my daughter (who attends a different school) is on year 3 of having devices. She's used to it. I've been the parent who has to make sure her laptop is charging at night to take to school the next day. It was a change, but it's just how things are now. It's not a big deal. And, she'll tell you that not all teachers use it the same way and some very little.
But in a conversation with an intelligent high school student yesterday, I was reminded that they appreciate teachers who try to use technology. I use Canvas, our LMS, to deliver course content. That includes what we are doing each day, copies of materials, uploading work for grading, embedding videos, etc. If one misses my class, they can log in and know what they missed. They don't feel as "behind" when they return from a three day illness. I know I am preparing them for the type of course delivery they will have in college. And, that makes me happy.
An article in PC Magazine quoted George Eastman saying:
We can't be content. We are behind. These students have technology integrated into every facet of their life, but still have to book a computer lab to type an essay in LA. This is a GOOD change. It will not be without issues, but you have to take it in stride. Technology can and will fail. Students can and will be distracted. You can't control that.
You can control your attitude. And, your attitude is contagious.
Tuesday, October 18, 2016
A Successful Photoshop Breakout Today! #busedu #worktogether
As a computer teacher, it's often hard to find good "cooperative learning" activities or provide solid opportunities for productive group work that doesn't turn into one person doing all the work and everyone else taking credit. But, my students have quite enjoyed my first two attempts at digital Breakout EDU in the computer lab!
Today, we did the newest Breakout I created for Photoshop. It's here, so check it out!
I learned much from creating my first one, and I decided to make this one a bit more challenging and the groups bigger even though I was afraid some people might fall through the cracks a bit. I took a chance and out of about 40 students, I truly only had one who I felt was "not engaged" in the activity and wasn't actively working with a group like he should have been.
My first step this time was to provide them with a teeny overview of what a Breakout is on our class website bellringer-- (adapted from https://sites.google.com/site/digitalbreakoutjb/faq)
I put four sheets of paper on the board with numbers to match how many students were in the class and gave each group an animal name (Llamas, Penguins, etc.). They were told to sign up on a line in a group of their choice (and since it wasn't "go grab a partner" if you didn't know anyone, you could just sign a line and not feel weird about it) as they walked in. Then, I gave a short intro to the activity, told them they could use computers and/or phones, and that if they worked together well, they might indeed win and get a prize! I also let them know they were only competing against the clock, not against a neighbor group (but not to share answers anyway).
I also provided each group with two HINT cards, which is done in the non-digital version but I didn't think about the first time I ran a game. They had to all sign the back and write which lock they wanted a hint for or which puzzle/clue they wanted help with. Otherwise, they couldn't talk to me during the hour and had to work together to try to solve the locks.
Today, we did the newest Breakout I created for Photoshop. It's here, so check it out!
I learned much from creating my first one, and I decided to make this one a bit more challenging and the groups bigger even though I was afraid some people might fall through the cracks a bit. I took a chance and out of about 40 students, I truly only had one who I felt was "not engaged" in the activity and wasn't actively working with a group like he should have been.
My first step this time was to provide them with a teeny overview of what a Breakout is on our class website bellringer-- (adapted from https://sites.google.com/site/digitalbreakoutjb/faq)
How do you play a Breakout EDU Digital game?
Breakout EDU Digital games come fully loaded and ready to play - no setup required. Simply navigate to the page and begin looking for clues on the page and connected pages. You might find something in a foreign language, pictures with hidden messages, or QR codes that you can scan with your phone or the QR code Chrome Extension. Our best advice - click on everything possible. If you see something clickable, it’s worth a look. Other clue types include bolded letters, Google Apps documents, invisible text, and whatever else we can come up with! The games require a degree of critical thinking and will not always be completely straightforward. Additionally, some clues act as red herrings (decoys to throw you off). Your goal will be to solve the lock codes (dates, directions, words, numbers) until all are correct.. and then, you win!
Breakout EDU Digital games come fully loaded and ready to play - no setup required. Simply navigate to the page and begin looking for clues on the page and connected pages. You might find something in a foreign language, pictures with hidden messages, or QR codes that you can scan with your phone or the QR code Chrome Extension. Our best advice - click on everything possible. If you see something clickable, it’s worth a look. Other clue types include bolded letters, Google Apps documents, invisible text, and whatever else we can come up with! The games require a degree of critical thinking and will not always be completely straightforward. Additionally, some clues act as red herrings (decoys to throw you off). Your goal will be to solve the lock codes (dates, directions, words, numbers) until all are correct.. and then, you win!
What do I need to play?
All you need is an internet connection and a device! You can use your computer and/or your phones, but your team will need to submit the "final locks" on one machine to unlock the game and win. It's helpful to try to work together to solve puzzles more quickly. Your team will be given two CLUE CARDS that you may give to your teacher during the game to help you, but all must agree when to use them and for what part of the game. Otherwise, you cannot use the teacher for help.
All you need is an internet connection and a device! You can use your computer and/or your phones, but your team will need to submit the "final locks" on one machine to unlock the game and win. It's helpful to try to work together to solve puzzles more quickly. Your team will be given two CLUE CARDS that you may give to your teacher during the game to help you, but all must agree when to use them and for what part of the game. Otherwise, you cannot use the teacher for help.
If you finish before the hour is up, you will win a prize. :)
I put four sheets of paper on the board with numbers to match how many students were in the class and gave each group an animal name (Llamas, Penguins, etc.). They were told to sign up on a line in a group of their choice (and since it wasn't "go grab a partner" if you didn't know anyone, you could just sign a line and not feel weird about it) as they walked in. Then, I gave a short intro to the activity, told them they could use computers and/or phones, and that if they worked together well, they might indeed win and get a prize! I also let them know they were only competing against the clock, not against a neighbor group (but not to share answers anyway).
I also provided each group with two HINT cards, which is done in the non-digital version but I didn't think about the first time I ran a game. They had to all sign the back and write which lock they wanted a hint for or which puzzle/clue they wanted help with. Otherwise, they couldn't talk to me during the hour and had to work together to try to solve the locks.
Here is a group of 5, spread out moving back and forth, turning monitors to share information, and working very well together. These guys actually finished the fastest today, in about 30 minutes!
Once a group was able to find all the locks and "win" the game, I took their pictures and treated each group with a candy bag, which they could divide as they saw fit. Here are my 5 winning groups from today!
Some thoughts going in to creating my next one....
- Always have a "pretty easy" lock so they can experience some easy success.
- Have at least three people play your game and get feedback before you use a game. For this one, I modified it a bit after feedback from both students and adults who played my game. I added a random word that was buried in some "invisible" text to help them "hint" that there was text over there, a "quote" above a slideshow that helped tell you what to look for in the slideshow, and provided some "help letters" on the crossword/word puzzle to make it easier to complete. These were good changes and things I might not have done without feedback from about 6 people.
- Provide a tangible reward. I didn't hand out candy the first time I ran one. This time, each team knew a bag of treats was on the line! And, I didn't let them keep the card that I took their pictures with, but a few students asked why they didn't get to keep the card, so maybe they need some sort of "certificate" or something. I know some of the ones I've participated in provided a badge or something for completers.
I'm already looking forward to creating another one! My next one will be in Web Design and will be a hybrid one since I am kicked out of my lab for Aspire testing on November 1. I hope to create physical clues but use an iPad or tablet as the "lock box" for each group. I already have two clues figured out! But, I plan to create a physical version AND a complementary digital version of that one in case someone does want to run it without printing clues.
If you have any good ideas for Web Design or Photoshop locks, let me know!
Monday, October 17, 2016
Why This Teacher Won't Allow Personal Music and Earbuds... #meanteacher #busedu
One of the first things I go over with my students at the beginning of school are my class expectations. As a school, we have a fairly "open" cell phone policy. Students are allowed to use their phones between classes or if a teacher deems it necessary and appropriate in class. They walk down the halls talking to their parents or calling to check work schedules, and it's become pretty commonplace to see. Thus, many students tend to want to pop in the earbuds and escape to their own world, connected only to their phones. Not in my room.
Between classes, they aren't allowed to have earbuds in walking the halls (because we want them to hear the announcements made over the intercom between classes) and teachers can make up their own rules in their classrooms (some allow music during work time, etc.). But, as a computer teacher, I have students wrapped up in technology all the time. And, I play music every day (various genres and themes each day) so students aren't sitting in silence. However, no earbuds and personal music.
Why?
Do I care what music they are listening to? Nope.
Do I think they might be doing something inappropriate? Nope.
Do I want them to be able to hear me all the time? You bet.
Do I want them to be available to neighbor students who need help? Absolutely!
Do I want them to stay engaged, even during independent work time. YES.
That's my reasoning. If you have earbuds in, your neighbor is not likely to interrupt your jam to ask a question. Each student tends to gets tunnel vision, only worried about their own goals and concerns. And, in my world, we work together. I want students to ask neighbors before they ask me, and I expect students to help each other.
It's not uncommon in my room for 2 or 3 students to be up across the room, guiding a fellow student on how to do something they are confused about (and I have a 'hands off' rule, too, so they can't do the work, just provide oral assistance or point with their fingers!). I identify quickly who my experts in the room are and just as quickly can identify those students who might be struggling. And, they know I might ask them at any time to go help someone. Most are okay with it because it's just the way we do it.
And, I love the system. Kids can sit in their rooms at night doing math homework with those earbuds in. But, in my room, they're going to hang out with us, in my community, so people are free to help one another.
They might even learn to like it. I hand pick my teacher's aides based on those willing to get up and help others, and it has paid off in dividends not only to help me teach the class, but to empower other students to feel that they are indeed an important part of my well-oiled classroom machine.
Between classes, they aren't allowed to have earbuds in walking the halls (because we want them to hear the announcements made over the intercom between classes) and teachers can make up their own rules in their classrooms (some allow music during work time, etc.). But, as a computer teacher, I have students wrapped up in technology all the time. And, I play music every day (various genres and themes each day) so students aren't sitting in silence. However, no earbuds and personal music.
Why?
Do I care what music they are listening to? Nope.
Do I think they might be doing something inappropriate? Nope.
Do I want them to be able to hear me all the time? You bet.
Do I want them to be available to neighbor students who need help? Absolutely!
Do I want them to stay engaged, even during independent work time. YES.
That's my reasoning. If you have earbuds in, your neighbor is not likely to interrupt your jam to ask a question. Each student tends to gets tunnel vision, only worried about their own goals and concerns. And, in my world, we work together. I want students to ask neighbors before they ask me, and I expect students to help each other.
It's not uncommon in my room for 2 or 3 students to be up across the room, guiding a fellow student on how to do something they are confused about (and I have a 'hands off' rule, too, so they can't do the work, just provide oral assistance or point with their fingers!). I identify quickly who my experts in the room are and just as quickly can identify those students who might be struggling. And, they know I might ask them at any time to go help someone. Most are okay with it because it's just the way we do it.
And, I love the system. Kids can sit in their rooms at night doing math homework with those earbuds in. But, in my room, they're going to hang out with us, in my community, so people are free to help one another.
They might even learn to like it. I hand pick my teacher's aides based on those willing to get up and help others, and it has paid off in dividends not only to help me teach the class, but to empower other students to feel that they are indeed an important part of my well-oiled classroom machine.
Tuesday, October 11, 2016
Web Design Breakout EDU! Classroom fun today! #busedu
Today, we tried my Web Design Digital Breakout in my Web Design classes. It went really well! They stayed very engaged, despite me letting them use their phones to look up information, scan QR codes, etc. I did decide to do groups of 2 (or you could choose to go solo) and they could only use one desktop computer, but phones were allowed.
I've done a few of these digital ones on my own and they are much harder than the one I created (and most of my students were able to breakout in the 40 minutes I gave... one group was not successful in one class and two groups had 3 out of 4 locks but were unsuccessful in the other class). I didn't have many "distractors" in the website and I provided hints occasionally as needed to help them move along. Most did really well with working through the frustration and getting through it, so I was very proud!
I'm working on a breakout for Photoshop class, so be looking for that in about a week! That's for next week in that class.
A few tips:
I've done a few of these digital ones on my own and they are much harder than the one I created (and most of my students were able to breakout in the 40 minutes I gave... one group was not successful in one class and two groups had 3 out of 4 locks but were unsuccessful in the other class). I didn't have many "distractors" in the website and I provided hints occasionally as needed to help them move along. Most did really well with working through the frustration and getting through it, so I was very proud!
I'm working on a breakout for Photoshop class, so be looking for that in about a week! That's for next week in that class.
A few tips:
- Be sure to double check all URLs; our school firewall blocked two of them, including a jigsaw puzzle site (for kid logins, not mine) and I had to scramble to get it unblocked. Fortunately, most could use their phones but not if hooked to school wi-fi. So, that was a snag.
- Consider installing a QR code decoder to the computer/Chromebook. For my second class, I had them install QuickMark QR and it worked for most of them (you can right click to decode on a page if you don't have a phone to take a picture of the code). Some had an app on their phones, but not all.
Fun stuff, and a great change of pace. I think my plan will be to do two a semester for each class for Web Design and Photoshop... and maybe expand later on for my other classes. I don't want it to be too commonplace for them or, once other teachers get excited about it, them to be doing them too many places and not enjoy them anymore.
Have you tried Breakout EDU in any of your classes? I can't decide if I want to do a "physical" hunt or not (with clues hidden in envelopes, etc.) as the setup is pretty time consuming and I feel like groups would have to be bigger.
Wednesday, October 5, 2016
Web Design Errors... and Google Docs! #busedu #gafe
I have decided to assign, as a bellringer once a week, some "HTML tag" errors activities in my Web Design class. I wanted a way to really help them "train" their eyes to find errors even when they can't see what the page should look like (since many errors don't actually affect the way the page displays). So, my solution? GOOGLE DOCS!
I created an html file and took a screenshot of the codes. Then, I created a new Google Doc and inserting a DRAWING. Inside the drawing, I uploaded the image. Then, I shared that document to my students (changing EDIT to COPY at the end of the URL so they have to make a copy for their drive).
They got into their copy, double clicked the drawing, and then used the Scribble tool (hides under the line tool next to the arrow) and circled where they found errors.
After a reasonable amount of time, I shared the "answer key" for them to check their work. So, nice instant feedback to see if they were able to find all the errors (and I give them the number of errors so they can be motivated to find them all).
It really worked great in class today! Here's the document for you to see what they were doing and you can feel free to use it as well. Links are below it.
Source document for them to copy and edit-->
https://docs.google.com/document/d/1oQzW1I5CvQxdi1AKVvpphS1gC-OmMWAk3prEEaXn99s/copy
Answer key-->
https://docs.google.com/document/d/1b6Vl25unA3pDRQM97ua0-T15XevBnJkjhWMXQ0IMvyw/edit?usp=sharing
I created an html file and took a screenshot of the codes. Then, I created a new Google Doc and inserting a DRAWING. Inside the drawing, I uploaded the image. Then, I shared that document to my students (changing EDIT to COPY at the end of the URL so they have to make a copy for their drive).
They got into their copy, double clicked the drawing, and then used the Scribble tool (hides under the line tool next to the arrow) and circled where they found errors.
After a reasonable amount of time, I shared the "answer key" for them to check their work. So, nice instant feedback to see if they were able to find all the errors (and I give them the number of errors so they can be motivated to find them all).
It really worked great in class today! Here's the document for you to see what they were doing and you can feel free to use it as well. Links are below it.
Source document for them to copy and edit-->
https://docs.google.com/document/d/1oQzW1I5CvQxdi1AKVvpphS1gC-OmMWAk3prEEaXn99s/copy
Answer key-->
https://docs.google.com/document/d/1b6Vl25unA3pDRQM97ua0-T15XevBnJkjhWMXQ0IMvyw/edit?usp=sharing
Tuesday, September 27, 2016
Web Design Election Fun #webdesign #busedu
So, after the debates last night, I felt compelled to create an "Election 2016" activity for my Web Design kiddos. I figured I'd share it with you.
I believe it is important that students learn to think critically, especially in web design. So, for this activity, I had them copy a folder (this folder if you'd like to use the activity) with images and an html file inside.
I provided a screenshot inside and they were to try to make the html file match the screenshot. The html file was riddled with errors. And, the images were not all "ready" to be used, so they had to resize some of them, remove backgrounds and "know" to change them to PNG files for transparency, etc.). The heading image, for example, was way too big. And, they had to look at the image below it and use it as a reference to know how big to resize it to be. Lots of thinking! Finding all of the coding errors first was also important... looking for misspelled words, missing quotation marks, missing file extensions, etc., and having to review the contents of the folder were all good skills to help them to be better coders.
This was completed at the end of Unit G if you have used my new Web Design curriculum resource.
Fun stuff! And most of them got it done in a class period (not all... a good chunk were pretty close though!).
I believe it is important that students learn to think critically, especially in web design. So, for this activity, I had them copy a folder (this folder if you'd like to use the activity) with images and an html file inside.
I provided a screenshot inside and they were to try to make the html file match the screenshot. The html file was riddled with errors. And, the images were not all "ready" to be used, so they had to resize some of them, remove backgrounds and "know" to change them to PNG files for transparency, etc.). The heading image, for example, was way too big. And, they had to look at the image below it and use it as a reference to know how big to resize it to be. Lots of thinking! Finding all of the coding errors first was also important... looking for misspelled words, missing quotation marks, missing file extensions, etc., and having to review the contents of the folder were all good skills to help them to be better coders.
This was completed at the end of Unit G if you have used my new Web Design curriculum resource.
Fun stuff! And most of them got it done in a class period (not all... a good chunk were pretty close though!).
Tuesday, September 13, 2016
I Love Teaching Microsoft Access! #sothere #sorrynotsorry #busedu
In my school district, we offer Computer Applications and Advanced Computer Applications (the latter can be taken for dual college credit). In my many years of teaching, I have run across so many business teachers who "hate" Microsoft Access. They seem to get easily frustrated or even skip it altogether. What a terrible thing to do!!!
I used to teach junior high. My 8th graders learned Microsoft Access (beautifully, I might add) and I always enjoyed teaching it. Right now, in my high school class, we are doing filters and queries, some of my favorite stuff.
In anticipation of doing a quiz on this topic later in the week (using a big ol' database found off the internet from the great state of Massachusetts--of sex offenders) I wanted to create a review activity using a random database of stuff I created. And, I didn't really want to grade it. I was going to just post the answer key, but (though I trust my kiddos) I wanted a little bit more accountability. So, I thought, how about a Google Form? With data validation! I know some of the electronic "breakout boxes" are done using this technique, so how about a worksheet? :)
A few things I learned:
I used to teach junior high. My 8th graders learned Microsoft Access (beautifully, I might add) and I always enjoyed teaching it. Right now, in my high school class, we are doing filters and queries, some of my favorite stuff.
In anticipation of doing a quiz on this topic later in the week (using a big ol' database found off the internet from the great state of Massachusetts--of sex offenders) I wanted to create a review activity using a random database of stuff I created. And, I didn't really want to grade it. I was going to just post the answer key, but (though I trust my kiddos) I wanted a little bit more accountability. So, I thought, how about a Google Form? With data validation! I know some of the electronic "breakout boxes" are done using this technique, so how about a worksheet? :)
Take a look--> https://goo.gl/forms/DiBLkxwhZz89jzNG3
A few things I learned:
- This is so easy. There is a little "three dot" spot you click to add on data validation. You can set what the answer has to be equal to (or other parameters).
- One big issue... if you don't add the "error text" it will basically give away the answer. So, put in some error text (Try Again, for example). Good thing I tested this out!
So, tomorrow, they will do the activity (without paper) and type answers in the boxes to see if they got the correct number of results.
And, I guess I'll do the quiz the same way (except no data validation since it will be for a grade). I just love GOOGLE!
Please tell me someone else loves queries, though! Oh, if you do, here is a Google Folder with my two databases and the activities. :) Enjoy!
Wednesday, August 17, 2016
Marshmallow Challenge in Web Design! #busedu #teto
Last year, we did this project the first week of class and I decided to do it again today. It's a fun activity that also reinforces the importance of making prototypes and testing design along the way.
I have some playing cards with Rock, Paper, Scissors on them, so as they walked in today, I handed them cards. Then, they had to find their matches to form groups. I carried this forward to playing RPS to determine the group leader, too. A student suggested I give "rock candy" to the winner; man, I didn't think of that!
The instructions I used, with the built-in timer and the debriefing video, are all embedded into the presentation below. You'll also find some pictures from my top teams today.
If you'd like the Slides presentation, click here. If you wish to use it, just click File> Make a Copy and you can save one to your own Google Drive to edit.
I have some playing cards with Rock, Paper, Scissors on them, so as they walked in today, I handed them cards. Then, they had to find their matches to form groups. I carried this forward to playing RPS to determine the group leader, too. A student suggested I give "rock candy" to the winner; man, I didn't think of that!
The instructions I used, with the built-in timer and the debriefing video, are all embedded into the presentation below. You'll also find some pictures from my top teams today.
If you'd like the Slides presentation, click here. If you wish to use it, just click File> Make a Copy and you can save one to your own Google Drive to edit.
Tuesday, August 16, 2016
Zipgrade and Five Below! #busedu
I know I've blogged about Zipgrade before, probably, but I found a $5 gadget at my local Five Below store that makes grading with Zipgrade and my cell phone so fast! This little clamp thing is genius!
Cell phone clamped to a chair for quick grading!
It gives a nice overview of results:
And item analysis by question:
So, I can see half the class got #6 correct or that 38% of them put B on #9.
It's not free (well, it is if you don't use more than 100 scans per month) but it's only $6.99 a year. And, you can put in the answer key from your phone (literally, click the A, B, C, etc.). You print your answer sheet blanks (like Scantron) from your computer. I actually export my students from SIS (have to get Excel fancy and text to columns, etc., but it's fast) and put them in. It assigns them a number and you can even go to the classes and print ANSWER SHEETS already pre-populated with their username and number bubbled in. Isn't that awesome!?
Oh, that is was the first test for my new Web Design curriculum.. looks like they have some work to do! :)
Tuesday, August 9, 2016
Sharing My First Day Classroom Scavenger Hunt! #busedu #getupandmove
It was a teacher workday at school this afternoon and I thought it would be a good time to try to come up with something new for my classroom. So, I decided to create a classroom scavenger hunt that I will hand to students as they walk in the door Thursday. I'll admit, I am borrowing the idea from my fifth grade daughter's teacher (we had open house last night).
After they have completed the activity, I'll take some time to talk about my class, including sharing pictures from previous year of projects in Multimedia and Photoshop. Then, we'll do a few housekeeping things since I teach in a lab (making sure they can log in to the machines, access their user drives, get to the shared drive, etc.).
Here's the link (Google Doc) in case you'd like to make a copy and edit for your own classroom! I thought this was a little better than find your seat, sit down, and wait. Plus, I can't ever pronounce names so hopefully this will help me! Enjoy!
After they have completed the activity, I'll take some time to talk about my class, including sharing pictures from previous year of projects in Multimedia and Photoshop. Then, we'll do a few housekeeping things since I teach in a lab (making sure they can log in to the machines, access their user drives, get to the shared drive, etc.).
Here's the link (Google Doc) in case you'd like to make a copy and edit for your own classroom! I thought this was a little better than find your seat, sit down, and wait. Plus, I can't ever pronounce names so hopefully this will help me! Enjoy!
Monday, August 8, 2016
Web Design Curriculum REVISED and READY! #busedu
Well, my last "big" revamp was in 2012, so this past year and summer I have worked hard to revise my Web Design 1 curriculum. I just finished it (school starts Thursday, so I guess it was time) and though it's a "beta" (I'm sure I will find some issues, typos, or a random file missing), I'm going to go ahead and share.
My goal will be to record some screencast demonstrations to go along with it AND to create online flashcards to go with each unit. But, I haven't got to that part yet. :)
So, feel free to take a look. The PDF of my book that I use in the class is in this Google Drive folder. And, the "data files" are in a zipped folder there, too.
Let me know how it works for you!
My goal will be to record some screencast demonstrations to go along with it AND to create online flashcards to go with each unit. But, I haven't got to that part yet. :)
So, feel free to take a look. The PDF of my book that I use in the class is in this Google Drive folder. And, the "data files" are in a zipped folder there, too.
Let me know how it works for you!
WEB DESIGN CURRICULUM - Coding/HTML/CSS/Online Photo Editors
**UPDATE: 8/4/17 Just put the 2017 updated "book" there now. There are also some additional non-book activities in the folder so feel free to look around at those. I fixed some typos that I noted in my book when I last used it, so I advise using the new book (page numbers are the same as 2016, but a few errors are fixed)
**UPDATE: 8/4/17 Just put the 2017 updated "book" there now. There are also some additional non-book activities in the folder so feel free to look around at those. I fixed some typos that I noted in my book when I last used it, so I advise using the new book (page numbers are the same as 2016, but a few errors are fixed)
Friday, August 5, 2016
Getting Ready...First Day Next Week! And I hate icebreakers... #busedu
So, I have tried many things the first week of school to get kids up and moving or talking. And, I know from experience that some students absolutely despise it. As a teacher, I don't totally dig it either. I wish I cared that you had a baby and lost 80 pounds and went on a cruise and did a mission trip (and it's cool that you did those things...I like to brag sometimes, too) but often people sharing their glory moments just make the person who had to work all summer a mess of depressed. And, kids are the same way (off-topic, I had a great summer and did lots of fun things).
Some ideas I have used in the past are online inventories that tell you what animal you are or something I adapted that identified what cartoon character you are. But, other than having them write it on the board on the chart or all raise their hands if they are lions, I didn't totally encourage interaction (probably because as a student I wasn't super into that, either).
I decided to find something to switch it up this year. And, for only the second time ever, I purchased something on Teachers Pay Teachers. I'll admit, I give everything I make away for free (even on that site) and sometimes think it's not nice to charge for something you made for your classroom anyway, but "teachers gotta teach" and I don't want to be a "hatin' hater" so if it's a great resource, it's different.
After reading a back to school blog post and reliving all the college classes where I had to tell what animal I am most like or what the last book I read was, I found the ideas the author shared to be inspiring. Here's the blog post talking about three back to school games that "don't suck" as he said--Blobs and Line, Concentric Circles, and This or That.
Anyway, long story short, the resources are great! The person put much time into making very clear directions you can show the class and giving several activities you can do. I purchased the Game Bundle for $10. And, I can certainly personalize it to make it more my own, but the hard work is done. I'm looking forward to doing these the first week of school.
Do you have any "go-to" icebreakers that kids love?
Some ideas I have used in the past are online inventories that tell you what animal you are or something I adapted that identified what cartoon character you are. But, other than having them write it on the board on the chart or all raise their hands if they are lions, I didn't totally encourage interaction (probably because as a student I wasn't super into that, either).
I decided to find something to switch it up this year. And, for only the second time ever, I purchased something on Teachers Pay Teachers. I'll admit, I give everything I make away for free (even on that site) and sometimes think it's not nice to charge for something you made for your classroom anyway, but "teachers gotta teach" and I don't want to be a "hatin' hater" so if it's a great resource, it's different.
After reading a back to school blog post and reliving all the college classes where I had to tell what animal I am most like or what the last book I read was, I found the ideas the author shared to be inspiring. Here's the blog post talking about three back to school games that "don't suck" as he said--Blobs and Line, Concentric Circles, and This or That.
Anyway, long story short, the resources are great! The person put much time into making very clear directions you can show the class and giving several activities you can do. I purchased the Game Bundle for $10. And, I can certainly personalize it to make it more my own, but the hard work is done. I'm looking forward to doing these the first week of school.
Do you have any "go-to" icebreakers that kids love?
Wednesday, July 27, 2016
Back to School Selfie Cell Phone Fun! #busedu
As I was planning my FBLA officer leadership training for this upcoming Sunday, I thought about what kind of activity I could do in that training that I could also do with one of my classes this semester when we head back to school. I wanted an activity that was personal and involved phones (partly because the kids want to use them and partly so I can see who has a phone and who doesn't). If they don't want to use their phone, they can pair up with someone else for the activity. I don't want students to feel threatened or feel "less than" if they do not have a phone (or some don't have camera phones and that would limit their involvement in this activity).
So, I came up with a "Tic-Tac-Toe" board of Share Your Self-ie! You could expand and make it more like Bingo or even pair them up with people who have phones and let them play head to head, alternating pictures. That's a cool idea, right?
Here's the Google doc link, and feel free to modify. Let me know if you like it!
Oh, and here are my selfies in each category, just for fun... (you can click to see them better).
So, I came up with a "Tic-Tac-Toe" board of Share Your Self-ie! You could expand and make it more like Bingo or even pair them up with people who have phones and let them play head to head, alternating pictures. That's a cool idea, right?
Here's the Google doc link, and feel free to modify. Let me know if you like it!
Oh, and here are my selfies in each category, just for fun... (you can click to see them better).
Monday, July 25, 2016
Loving the new Google Slides Q&A! #busedu
Though I hadn't had the opportunity to use the new Google Slides Q&A feature with my actual students when it came out in May, I did decide to try it out at the KBEA Conference this summer when I did my Google session. If you haven't heard about it, you can access the new feature by pressing the down arrow next to the Present button. And, you have to tell it to use Presenter View. A URL appears at the top of your presentation that participants can visit on their phones (or laptops) to submit questions. They can see each other's questions and even up-vote them if they also have that question.
When you use it, the default is that only people in your organization can submit questions, which is fine if you are a GAFE school and using it in class with students who are logged in. However, in a presentation situation, I had to change that to be "anyone" instead (it was a simple drop down).
Also, the presenter view pops up on your screen, so I suppose you must do some sort of "extend desktop" on your presentation computer/device to make it where only you can see the questions. After using it, I might would just minimize it and then have my phone open to the URL where they submit questions so I can see those separately.
Finally, you cannot exit the presentation or the questions disappear (and the next time, a different feedback URL appears). I learned that the hard way. Although, I also learned that you can also go to "Tools>Q&A History" to access the questions.
It's a pretty neat feature! Even if your presentation isn't in Google Slides, you could make a one slide presentation just to start class (a welcome screen, if you will) and allow students to use this to ask questions about whatever topic you are discussing (or about a PowerPoint that you are using and not a Google slideshow) provided you don't exit the presentation. I think there are some great implications for using this somewhat as a back channel (except you can have students logged in, which is cool).
Thoughts!?
When you use it, the default is that only people in your organization can submit questions, which is fine if you are a GAFE school and using it in class with students who are logged in. However, in a presentation situation, I had to change that to be "anyone" instead (it was a simple drop down).
Also, the presenter view pops up on your screen, so I suppose you must do some sort of "extend desktop" on your presentation computer/device to make it where only you can see the questions. After using it, I might would just minimize it and then have my phone open to the URL where they submit questions so I can see those separately.
Finally, you cannot exit the presentation or the questions disappear (and the next time, a different feedback URL appears). I learned that the hard way. Although, I also learned that you can also go to "Tools>Q&A History" to access the questions.
It's a pretty neat feature! Even if your presentation isn't in Google Slides, you could make a one slide presentation just to start class (a welcome screen, if you will) and allow students to use this to ask questions about whatever topic you are discussing (or about a PowerPoint that you are using and not a Google slideshow) provided you don't exit the presentation. I think there are some great implications for using this somewhat as a back channel (except you can have students logged in, which is cool).
Thoughts!?
Wednesday, June 22, 2016
New Google Sites! And My RPDC Workshop Coming Up! #busedu
A few months ago, I was asked to present at the Google Fest being held at Southeast Missouri State University next week. I have been using Google Sites for years, so I was eager to volunteer to do that one (and it's an application not as many are familiar with).
However, recently (just this month), Google announced a HUGE upgrade coming for Sites! I don't have access to it (early adopters are only Super Administrators for schools or Google for Work and I'm not one of those fancy peeps), but let me tell you. It. Looks. Awesome. Drag and drop. Responsive layouts. Don't take my word for it. Check out this video:
Yeah, I am psyched! Of course, I have to give a session using the old Google Sites next week, but I'm sure it will be fine. It's still pretty easy to use.
And, as my mastery project for my Google Chrome Classroom certification, I created a 6-part tutorial on the current Google Sites, showing how to create a student portfolio using the application. You can log in with your Google account to access if you'd like to take a peek! It's self-paced and includes "test yourself" questions along the way. Sophia is pretty cool if you've never used it.
However, recently (just this month), Google announced a HUGE upgrade coming for Sites! I don't have access to it (early adopters are only Super Administrators for schools or Google for Work and I'm not one of those fancy peeps), but let me tell you. It. Looks. Awesome. Drag and drop. Responsive layouts. Don't take my word for it. Check out this video:
And, as my mastery project for my Google Chrome Classroom certification, I created a 6-part tutorial on the current Google Sites, showing how to create a student portfolio using the application. You can log in with your Google account to access if you'd like to take a peek! It's self-paced and includes "test yourself" questions along the way. Sophia is pretty cool if you've never used it.
Are you having as much fun learning this summer as I am!? :)
Tuesday, June 21, 2016
We Have Chromebooks! #busedu #teacherdevices
Today, I went to Support Services and picked up the new Chromebooks that our faculty have been given for the next school year. There's "talk" that we might go 1-to-1 eventually with student devices, and I suppose the first step would be to get teachers familiar with the devices first. That's a good plan.
Our devices are HP Chromebook 11 G4, according to the box. Here's a short YouTube video that shows what they gave us. Apparently, it's a pretty inexpensive device ($199). Mine had about 9 GB of free storage (the specs say 16 GB, but I guess that OS must be hefty as I saw 8.9 GB free when I saved my first photo to the device).
They do start up quickly. That's pretty nice. As a computer teacher in a lab with very nice HP computers, super huge monitors, and a mouse, there's some getting used to. We haven't had any training on Chromebooks as we were told we didn't need it because they were so easy, but I did feel compelled to do some internet searching to feel a little more in the know (for the record, I would at least offer a training because a one or two hour getting to know you for people would actually be nice even if just for peace of mind).
First, our devices have USB ports and an SD card reader. So, that's nice. I imagine you can hook up a mouse if you really want one. I haven't tried yet.
Second, it's not a touch screen. I don't know why I expected it to be, but it is not.
Third, we weren't really told how to get it going.... but I figured I'd have to be on the school network to officially sign in (maybe you don't have to be, though, but it did automatically connect here at school). The biggest concern I have for most users is how well this works OFF the internet. I know, I know. It's made for cloud computing and "everywhere" has wi-fi (that's a lie... ask my daughter who went over on her data and can only check SnapChat on wi-fi until her plan resets). But, if I am in my car or a waiting room (or, a kid on a school bus), can I at least type a document? That's important. So, to test, I disabled the network, clicked Google Docs, and... oh, I got an error.
So, I did my research. Here's what it told me. A few things to note about using Drive offline.
Next, I reconnected to the internet, went into Google Drive, clicked the Gear and went to Settings. It had an Offline button that was not clicked, so I clicked it and a Google Docs Offline extension was added to Chrome.
I disconnected again, clicked Google Docs and yay! It allowed me to see files and create a new file. What I don't know is if I have to keep this window open until I have Wi-Fi again to be able to update it or if I can close it. So, I like to live dangerously. It's closed. Crossing my fingers.
I opened Drive up on my actual computer. Nothing. I refreshed. Nothing. I opened Google Drive on the device. Nothing. I searched for the file. It was there. I double clicked it and it opened and I guess THEN it finally synced. My desktop computer finally saw it. So, you do have to open the document for it to sync. Lesson learned.
Other random things... I didn't know how to "right click" since I had no mouse. I learned it's hold Alt while clicking OR use two fingers on the touch pad. Pretty sure I wouldn't have guessed that. I think it was in some card in the box that I didn't really read very carefully. Additionally, when you save something it goes to the Downloads folder. To get to that, you go to Files from the Launcher. I didn't know what it would be called and had to figure that one out, too.
But, that's my first impression! I figured I'd share in case others were just unboxing and had similar questions. For those of you who use Chromebooks and have been for awhile, give me your tips. I love to learn! :)
Our devices are HP Chromebook 11 G4, according to the box. Here's a short YouTube video that shows what they gave us. Apparently, it's a pretty inexpensive device ($199). Mine had about 9 GB of free storage (the specs say 16 GB, but I guess that OS must be hefty as I saw 8.9 GB free when I saved my first photo to the device).
They do start up quickly. That's pretty nice. As a computer teacher in a lab with very nice HP computers, super huge monitors, and a mouse, there's some getting used to. We haven't had any training on Chromebooks as we were told we didn't need it because they were so easy, but I did feel compelled to do some internet searching to feel a little more in the know (for the record, I would at least offer a training because a one or two hour getting to know you for people would actually be nice even if just for peace of mind).
First, our devices have USB ports and an SD card reader. So, that's nice. I imagine you can hook up a mouse if you really want one. I haven't tried yet.
Second, it's not a touch screen. I don't know why I expected it to be, but it is not.
Third, we weren't really told how to get it going.... but I figured I'd have to be on the school network to officially sign in (maybe you don't have to be, though, but it did automatically connect here at school). The biggest concern I have for most users is how well this works OFF the internet. I know, I know. It's made for cloud computing and "everywhere" has wi-fi (that's a lie... ask my daughter who went over on her data and can only check SnapChat on wi-fi until her plan resets). But, if I am in my car or a waiting room (or, a kid on a school bus), can I at least type a document? That's important. So, to test, I disabled the network, clicked Google Docs, and... oh, I got an error.
So, I did my research. Here's what it told me. A few things to note about using Drive offline.
- Drive will only work offline in a Chrome browser window.
- You can use Drive offline on multiple computers, but you need to enable it on each computer individually.
- If you share computers with another person, you may not want to sync to that computer as it could give both people access to the files.
- If you are using Google Drive within a Google Apps for Education domain, your domain administrator will have to enable the option for users to use Google Drive offline.
Next, I reconnected to the internet, went into Google Drive, clicked the Gear and went to Settings. It had an Offline button that was not clicked, so I clicked it and a Google Docs Offline extension was added to Chrome.
I disconnected again, clicked Google Docs and yay! It allowed me to see files and create a new file. What I don't know is if I have to keep this window open until I have Wi-Fi again to be able to update it or if I can close it. So, I like to live dangerously. It's closed. Crossing my fingers.
I opened Drive up on my actual computer. Nothing. I refreshed. Nothing. I opened Google Drive on the device. Nothing. I searched for the file. It was there. I double clicked it and it opened and I guess THEN it finally synced. My desktop computer finally saw it. So, you do have to open the document for it to sync. Lesson learned.
Other random things... I didn't know how to "right click" since I had no mouse. I learned it's hold Alt while clicking OR use two fingers on the touch pad. Pretty sure I wouldn't have guessed that. I think it was in some card in the box that I didn't really read very carefully. Additionally, when you save something it goes to the Downloads folder. To get to that, you go to Files from the Launcher. I didn't know what it would be called and had to figure that one out, too.
But, that's my first impression! I figured I'd share in case others were just unboxing and had similar questions. For those of you who use Chromebooks and have been for awhile, give me your tips. I love to learn! :)
Thursday, May 19, 2016
Just discovered #BreakoutEDU and super excited! #busedu
Our district technology facilitator posted a summer workshop that included a "breakout box" the other day. So, I Googled it, as I often do. I learned about BreakoutEDU, which is apparently a big deal thing that somehow wasn't on my radar.
Essentially, you purchase locks and boxes or bags or something to put the locks on and send your students on a classroom mission to find clues (hopefully related to your lesson) to unlock the boxes (to decipher the lock codes, alphabetic, numeric, etc.). It's like those "Escape the Room" activities but in reverse.
Of course, that costs some money to buy all the stuff. And, you want locks you can reprogram with various "new" codes, so not just any lock will do. The setup sounds a bit time consuming. But, it sounds like a highly engaging activity. I plan to attend a PD this summer and participate in one.
However, that lead me to the DIGITAL version of BreakoutEDU. And, wow! That really intrigued me being that I'm in a lab and it can all be done basically through Google (Docs, Slides, Maps, Forms, etc.), which means FREE. So, I found this site loaded with some digital breakouts.
It. Is. Cool. I tried my first one yesterday, but I was only able to figure out 3 of the 4 codes. I was so frustrated. So, I wrote it down and came back to it today. And, I solved it! Woo hoo! It was quite the feeling of accomplishment. And, they emailed me a badge. Yay.

So, my Web Design 2 kiddos finished their final exam a little while ago and I let them try it, as a class, to earn phone time the rest of the hour today (we have long block finals). They are working pretty hard right now and have 26 minutes left of class, so hopefully they solve soon. Waiting on two more codes!
I totally plan to try to create some digital breakouts this summer to use in the fall. They had some great and super useful ideas on the one I tried (like using a Google Sheet with conditional formatting... genius). And, they have a website that gives you tips for creating digital breakouts, too. I think having them work in teams would be most ideal as some will struggle and others will excel. Now, I just have to figure out what units of instruction to try to tie this to.
Oh, and they have figured out 3 of the 4 now.... it's getting real in here! :) Happy Thursday, friends!
EDITED: So, they finally figured it out (it took them teaming up to do it) with 10 minutes to spare in class. And, I tried another one today that really stumped me on one of the clues, but finally accomplished it! I think the students are really going to enjoy this next school year!


Essentially, you purchase locks and boxes or bags or something to put the locks on and send your students on a classroom mission to find clues (hopefully related to your lesson) to unlock the boxes (to decipher the lock codes, alphabetic, numeric, etc.). It's like those "Escape the Room" activities but in reverse.
Of course, that costs some money to buy all the stuff. And, you want locks you can reprogram with various "new" codes, so not just any lock will do. The setup sounds a bit time consuming. But, it sounds like a highly engaging activity. I plan to attend a PD this summer and participate in one.
However, that lead me to the DIGITAL version of BreakoutEDU. And, wow! That really intrigued me being that I'm in a lab and it can all be done basically through Google (Docs, Slides, Maps, Forms, etc.), which means FREE. So, I found this site loaded with some digital breakouts.
It. Is. Cool. I tried my first one yesterday, but I was only able to figure out 3 of the 4 codes. I was so frustrated. So, I wrote it down and came back to it today. And, I solved it! Woo hoo! It was quite the feeling of accomplishment. And, they emailed me a badge. Yay.
So, my Web Design 2 kiddos finished their final exam a little while ago and I let them try it, as a class, to earn phone time the rest of the hour today (we have long block finals). They are working pretty hard right now and have 26 minutes left of class, so hopefully they solve soon. Waiting on two more codes!
I totally plan to try to create some digital breakouts this summer to use in the fall. They had some great and super useful ideas on the one I tried (like using a Google Sheet with conditional formatting... genius). And, they have a website that gives you tips for creating digital breakouts, too. I think having them work in teams would be most ideal as some will struggle and others will excel. Now, I just have to figure out what units of instruction to try to tie this to.
Oh, and they have figured out 3 of the 4 now.... it's getting real in here! :) Happy Thursday, friends!
EDITED: So, they finally figured it out (it took them teaming up to do it) with 10 minutes to spare in class. And, I tried another one today that really stumped me on one of the clues, but finally accomplished it! I think the students are really going to enjoy this next school year!
Thursday, May 12, 2016
Smashing Windows? #busedu #appsmash
I get envious sometimes of all the cool "class activities" surrounding App Smashing and the cool teacher who use Ryan Read's App Dice. I don't have classroom iPads to do those cool things. But, I do have a big room full of Windows computers. Why can't I have fun, too?!?!
So, I decided to start Googling. Windows smashing. The Google results weren't quite what I was looking for, but the first thing I clicked on was quite amusing and my first hour class got a kick out of it... check it out. Apparently, there's a fast food window smashing "alleged gas leak so you should bust out the windows" prank happening. Classic.
But, I digress.
I started thinking about how I use various websites, since it would be more of a website-smashing instead of "app smash" in my classroom. I need in-browser things to smash together. So, what are some fun items we can smash in the browser?
I love Tellagami, but it's an Apple app, so naturally I can't use it in my classroom. I'd love to know if someone knows a program like that for the browser!
I'd love your feedback! Certainly, I know it's important not to use tech for the sake of using tech, but the use of app dice is intriguing to me and I think would help students become more creative in applying knowledge in a way to help reinforce their learning in other classes or with specific concepts.
Got any good ideas to share?
So, I decided to start Googling. Windows smashing. The Google results weren't quite what I was looking for, but the first thing I clicked on was quite amusing and my first hour class got a kick out of it... check it out. Apparently, there's a fast food window smashing "alleged gas leak so you should bust out the windows" prank happening. Classic.
But, I digress.
I started thinking about how I use various websites, since it would be more of a website-smashing instead of "app smash" in my classroom. I need in-browser things to smash together. So, what are some fun items we can smash in the browser?
- To record a "webcam" video from the browser, try Clipchamp. It has easy share options to upload straight to Vimeo, YouTube, Facebook or Google Drive. Then, you can embed it onto a webpage or blog post. Or, you can download it and use it in an editing app or program.
- To record the screen, I like the Google Chrome plugin called Screencastify. The lite is limited to 10 minutes and you can even add a webcam.
- A fun way to create a cartoon image of yourself is using Bitmoji. They have a Chrome plugin (and it works great with Gmail, too... I constantly put them at the bottom of e-mails) and apps at Google Play and iTunes.
- How about putting it all together in Blogger or Microsoft Sway? You can embed videos into both! (NOTE: Blogger uses Google logins and obviously you'll need a Microsoft login for Sway, but Sway is pretty neat if you've never tried it).

I love Tellagami, but it's an Apple app, so naturally I can't use it in my classroom. I'd love to know if someone knows a program like that for the browser!
I'd love your feedback! Certainly, I know it's important not to use tech for the sake of using tech, but the use of app dice is intriguing to me and I think would help students become more creative in applying knowledge in a way to help reinforce their learning in other classes or with specific concepts.
Got any good ideas to share?
Monday, May 2, 2016
PowerPoint Kiosk Project #busedu
Well, it's getting near the end of the school year and our days are numbered. And, that means I don't have sufficient time for the project we did last semester in Advanced Computer Apps for our PowerPoint unit... so, I made a new one!
This is my example (made up today) for my "Personal Kiosk" Project. It's a timed PowerPoint with specific "rules" and requirements. It shouldn't look like a traditional PowerPoint and not a bunch of bulleted lists. They must:
The scoring guide, if you wish to use or adapt for your own classroom, is here. I will have my students drop theirs into a Google Drive folder for grading (and I am old school and have a USB drive we'll float around). They must export it as a movie file so it plays automatically. I hope you enjoy!
This is my example (made up today) for my "Personal Kiosk" Project. It's a timed PowerPoint with specific "rules" and requirements. It shouldn't look like a traditional PowerPoint and not a bunch of bulleted lists. They must:
- Teach me something “star quality” about yourself
- Give me some FACTS (if you are a video game star, it could be all about that… or a mix of things)
- Tell a personal story through fast-moving imagery
- Keep me entertained
- Make it professional (think “infographic” and visual and less “text” and PowerPoint-y)
The scoring guide, if you wish to use or adapt for your own classroom, is here. I will have my students drop theirs into a Google Drive folder for grading (and I am old school and have a USB drive we'll float around). They must export it as a movie file so it plays automatically. I hope you enjoy!
Wednesday, March 23, 2016
Photoshop Obama Hope Poster Project #busedu
As we are nearing the end of the presidential term and entering election season, it's fun to see the various takes people have made on the "Obama" Hope poster. I found it quite amusing and then it served as inspiration for my next class project!

I actually started by watching a tutorial on how to do this from Blue Lightning TV, but it didn't use our version of PS, utilize shapes, and wasn't clear on clipping adjustments, and I wanted to incorporate that into the project. So, I developed my own resource adapted from theirs. I figured I'd share it with you! I really enjoyed their tutorial. I didn't really use the Channel Mixer or the Gradient Map adjustment features in Photoshop before, so I was psyched to learn something new.
Here is one of my examples:
I'm going to have the students follow the steps (and/or watch the video tutorial I created) to recreate it using their own image of themselves. Then, my early finishers will have the option to parody the poster for a character of their choosing. Like this!
What do you think? It's actually a pretty quick, short project. So, if you are headed into Spring Break with a day or two to kill, maybe give it a shot! Or, perhaps district testing is happening soon and you need filler. Enjoy!

From Pinterest
Here is one of my examples:
I'm going to have the students follow the steps (and/or watch the video tutorial I created) to recreate it using their own image of themselves. Then, my early finishers will have the option to parody the poster for a character of their choosing. Like this!
What do you think? It's actually a pretty quick, short project. So, if you are headed into Spring Break with a day or two to kill, maybe give it a shot! Or, perhaps district testing is happening soon and you need filler. Enjoy!
Thursday, March 3, 2016
Photoshop Class Group Project #busedu #gafe
Last year, I was watching an episode of Celebrity Apprentice and got inspired to create a Photoshop project for my class.
The whole task is from about the 5 minute mark to the 31 minute mark (if you want to see which team wins) or the 43 minute mark (if you want to see the Board Room to see who goes home). My students enjoyed getting to watch the thought process and pitches and I liked that it gave me a little more "business" in my Photoshop class.
The students enjoyed it when we did it last year and, though we didn't do it last semester, I decided to bring it back this semester. It's sometimes difficult to do cooperative activities in computer classes so this is another effort to incorporate.
I changed a few things around this time. Here's the general process:
Here is a link to my project explanation and scoring guide:
http://classjump.com/s/skinner/documents/Hashtag_Photobomb_Campaign_Group_Project.docx
The whole task is from about the 5 minute mark to the 31 minute mark (if you want to see which team wins) or the 43 minute mark (if you want to see the Board Room to see who goes home). My students enjoyed getting to watch the thought process and pitches and I liked that it gave me a little more "business" in my Photoshop class.
The students enjoyed it when we did it last year and, though we didn't do it last semester, I decided to bring it back this semester. It's sometimes difficult to do cooperative activities in computer classes so this is another effort to incorporate.
I changed a few things around this time. Here's the general process:
- I talk about the project and my inspiration and show them clips from the show.
- They pick groups (I let them pick by putting a sign up sheet on the wall with assigned group names and then a certain number of lines underneath, so anyone without a group could easily just add themselves to a line and not feel totally left out).
- Day 1: They decide a leader and a recorder. Groups do a brainstorming session and the recorded writes down info. They all sign their names to the sheet and record the product and a shared hashtag that they will all use. They write that down and I pick up those papers to review and return the next day.
- Day 2: The group leader sets up a Google Slides project and shares to all group members and me. The leader sets up the first slide, which is the title (includes the product, hashtag, and group member names) and the second slide, which is the "logo brainstorming" slide. All group members then locate and copy/paste logos for this company/product from online. They must source the image in a comment. Then, all group members collectively decide which one to use. All group members will use the same product logo. The leader adds the chosen logo to the title slide. All group members create two slides with their first names at the top for their finished projects. Then, they all set up the basic page setup (10"x8") and put their logo on the page (removing the background if it has one). Finally, they start obtaining images for the first project OR they can work on finding the perfect font and adding their slogan and hashtag.
- Day 3: All group members will update their class portfolio to embed the group Slides presentation and to discuss their project so far (what they picked and why, etc.). Then, they continue working.
- After that, they continue working on the project with the last 5-7 minutes daily being group feedback time. Group members walk around to provide feedback. They are collectively in charge of ensuring all group members have the requirements, the logo, a slogan and the shared hashtag, and that the project is set up correctly.
- As they finish an ad design, they are to save it for the web and post to their class portfolio AND to the Google Slide. (My students write a reflection for their projects on the class portfolio site)
- Eventually, each student will have 2 or 3 designs. I grade the best 2. And, the group will present their group slideshow and discuss (using Photoshop terms) how they created the design.
Here is one of last year's projects (it doesn't have the logo and feedback portion... that's new, but this one was used to show my kids examples of good and not great... and we also did a short fonts unit before this project because you could obviously see font issues on a few of these ads):
Here is a link to my project explanation and scoring guide:
http://classjump.com/s/skinner/documents/Hashtag_Photobomb_Campaign_Group_Project.docx
Friday, January 22, 2016
SD card idea! #busedu #photoshopclass
In my Photoshop and Multimedia classes, students are required to purchase SD cards to use for the cameras. However, I have struggled over the years managing how to keep them from losing their cards! If I let them keep them, I have to require a pencil case or something with a zipper. But, then they forget and leave them in the computers or they are found on the floor. And, half of the time, they try to write names in pencil or they rub off so I have no idea who a card belongs to.
I have had binders with those "baseball card" holders (9 per page) and even photo albums from the Dollar Tree with one SD card per slot. But, none of that is perfect. And the album pages would rip or they will fly out as the students turned pages.
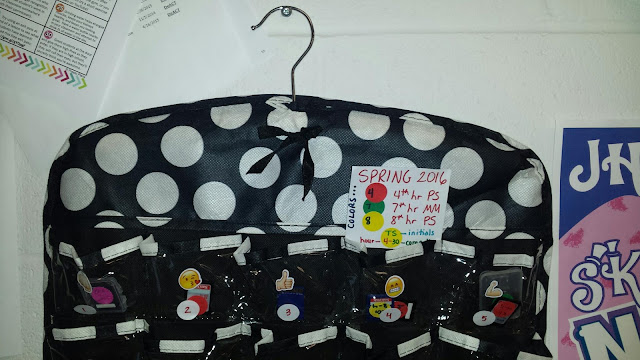
But, I had an idea this year over Christmas! What about a jewelry holder? So, I went to Five Below, a store near me, and bought this pretty dotted one (yes for $5!). It actually had 30 small slots and three large at the bottom and it's perfect. I bought sticker dots and put numbers on each slot that correspond with my 30 student workstations (their assigned seat numbers). Then, I came up with a key! Each hour is assigned a different color (see the Spring 2016 card below). And, they put that sticker on the SD card and label with their initials, hour, and computer number. Then, everyone who sits in seat 1 will store their cards in slot 1 on this! And each has a different color so you can easily identify your card. Since it's not in an album, they aren't lined up waiting to turn the page and several can retrieve their cards at the same time.
I mean, maybe I'm a genius. Just kidding, but this idea is working out really well and had to share. Happy Friday!
Wednesday, January 6, 2016
Responsive Web Design thoughts... and fun first week thing! #busedu
In my Web Design 2 class this semester, I've decided to just totally redo the curriculum. As I shared the other day with a link I posted, I am done with Flash. And, I need to refocus and teach more about preparing sites for mobile use and responsive web design. So, I've been learning.
But, I wanted something fun to do as we introduce this topic and ran across this neat little web quiz:
WHICH POPULAR WEB DESIGN TREND ARE YOU?
It's a "fun" thing that has you answer 10 questions and then pegs you into a certain category. I love it! I got Flat Design by the way (oh, man). Not sure what all of the choices are, but presumably fixed (glad I wasn't that one) and responsive have to be on there.
Then, I will be able to lead into those various types of design techniques. I'm actually pretty pumped!
Oh, and here's my explanation for my flat design personality... lol:
"Just like Flat Design, you are practical and straightforward. You tell it like it is, no sugar coating, no bells and whistles. Though sensitive ears may find you blunt and outspoken, most people will appreciate your bold voice of reason. Your cool confidence impresses those around you, and your drama-free attitude puts people at ease. You are content to spend your leisure time just shootin' the breeze with friends."
Pretty. Much. On. Point.
But, I wanted something fun to do as we introduce this topic and ran across this neat little web quiz:
WHICH POPULAR WEB DESIGN TREND ARE YOU?
It's a "fun" thing that has you answer 10 questions and then pegs you into a certain category. I love it! I got Flat Design by the way (oh, man). Not sure what all of the choices are, but presumably fixed (glad I wasn't that one) and responsive have to be on there.
Then, I will be able to lead into those various types of design techniques. I'm actually pretty pumped!
Oh, and here's my explanation for my flat design personality... lol:
"Just like Flat Design, you are practical and straightforward. You tell it like it is, no sugar coating, no bells and whistles. Though sensitive ears may find you blunt and outspoken, most people will appreciate your bold voice of reason. Your cool confidence impresses those around you, and your drama-free attitude puts people at ease. You are content to spend your leisure time just shootin' the breeze with friends."
Pretty. Much. On. Point.
Subscribe to:
Posts (Atom)